Bootstrapの画面を手軽に作れるツールまとめ
業務システムの画面やWebサービスの管理画面にBootstrapを採用するケースが増えていますが、それでもBootstrapならではの書き方を覚えないといけません。バージョンが上がるごとに書き方が変わるので習得が面倒と感じる人も多いでしょう。
そこで使ってみたいのがBootstrap用のUIビルダーです。ドラッグ&ドロップで画面が設計できれば作成も簡単ですよね。
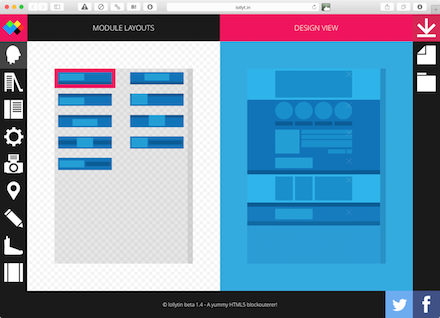
lollytin beta 1.4 – A yummy HTML5 blockouterer!

Bootstrapのデザインをドラッグ&ドロップで作っていくのですが、見た目はデフォルメされています。その分、細かいところにこだわりすぎずにさくさくと作っていくことができます。
Pingendo – web authoring with comfort

PingendoはBootstrap専用のオーサリングソフトウェアです。Mac OSX/Windows/Linux用が用意されています。細かいプロパティ含めてカスタマイズできます。
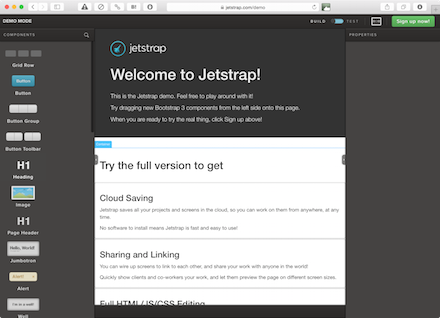
Jetstrap – The Bootstrap Interface Builder

部品をドラッグ&ドロップしつつ、テキストなども編集できます。プロパティを変更してIDやクラスを追加したり、サイズを変更することもできます。
BootTheme : Web Designer and Theme Generator for Twitter Bootstrap

細かなプロパティは編集できませんが、プレビュー画面でスマートフォン、タブレット、デスクトップのそれぞれの表示状態を確認できます。部品はすべてドラッグ&ドロップで変更できます。
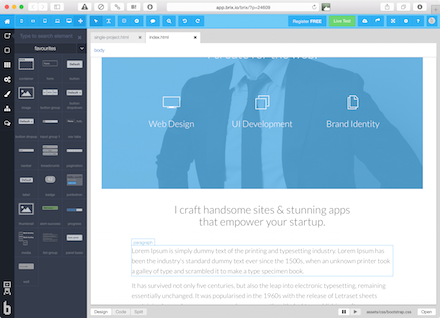
LayoutIt! – Interface Builder for Bootstrap

色などが変えられる訳ではありませんが、メニューバーをウィンドウ上部に張り付かせるような設定も簡単にできます。BootstrapのTipsが手軽に実現できるツールになっています。
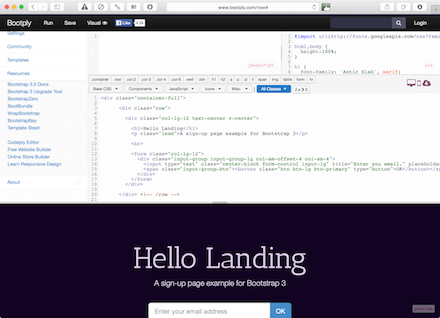
Bootstrap Editor and Playground for JavaScript, CSS, HTML5 and jQuery.

機能が多い分、若干画面がごちゃっとした印象を受けそうです。テンプレートがあらかじめ数多く用意されており、そこから選択した後はHTMLやCSSを直に修正しながらリアルタイムに反映された内容を確認します。
Bootstrap Builder – Brix.io – Premium Interface Builder.

右側に表示されているコンポーネントをドラッグ&ドロップで配置して画面を作っていきます。画像の差し替えもできるので、より本格的な画面を作成できます。
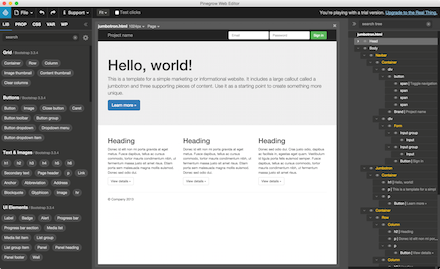
Pinegrow Web Editor | Website Builder for Professionals

Mac OSX/Windows/Linux用のソフトウェアで、Bootstrapをサポートしたオーサリングツールと言った感があります。他にもFoundation、AngularJS、WordPressに対応しています。
基本的にUIはドラッグ&ドロップでできますが、細かなプロパティを編集できるかどうかや、そのままサイトとして使えるレベルまで仕上がるかはサービスによって異なるようです。また、ローカルアプリケーションならば一度ダウンロードしてしまえば今後のサービス運営に不安はないでしょう(この手のサービスは突然閉鎖してしまうことも多いようです)。
Bootstrapを活用していくためにもこの手のサービスはぜひ知っておきたいですね。
Trackbacks & Pingbacks
コメントは受け付けていません。